Adding Animated Gif’s in iOS Applications using Xcode Storyboards
There is no out of the box support provided by Apple to add animated GIF’s to your iOS applications. There are many convoluted solutions available on the interwebs. After trying a few, I have come to rely on the super-easy to integrate solution by Flipboard Inc. (key development by Flipboard engineer Raphael Schaad, follow him on twitter)Their library makes it a piece of cake to add animated GIF’s to your iOS applications using storyboards in Xcode. Following this, your app will support animated GIF’s. This post will walk you step by step through the process of doing so.
Download code from Github: https://github.com/svram/AnimatedGIF-Xcode-Storyboards-iOS
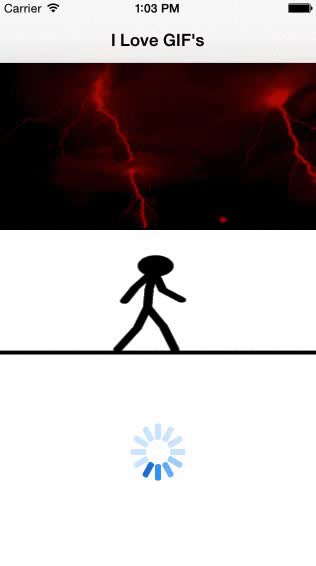
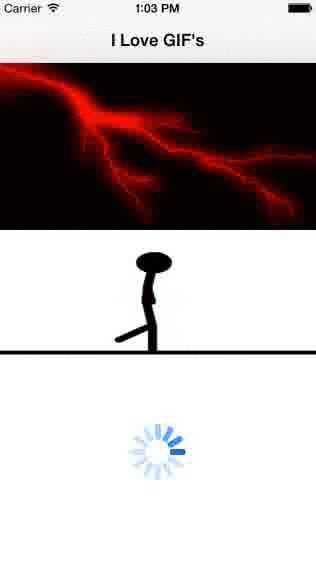
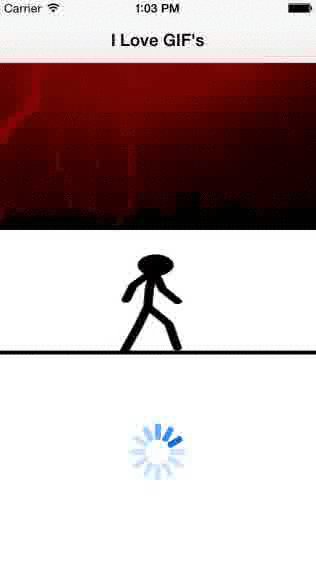
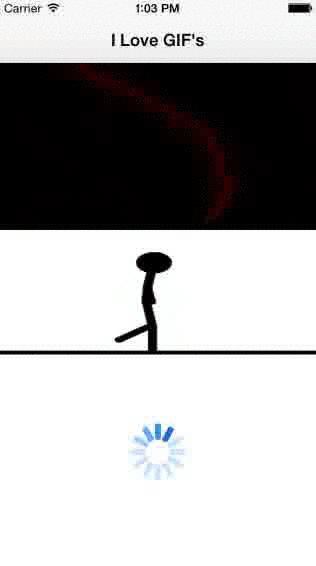
1) This is what your app will look like if you follow all the steps (it’ll be smoother in the simulation, had to convert a .mov file to gif):

- Open Xcode, create a new project and choose the “Single View Application” template.
- Enter Product, Organisation & Company names. Enter a class prefix and choose iPhone from the devices drop down menu.
- Save the project to disk
2) Download Flipboards FLAnimatedImage library from github:
https://github.com/Flipboard/FLAnimatedImage
(Just download the ZIP file to your disk)
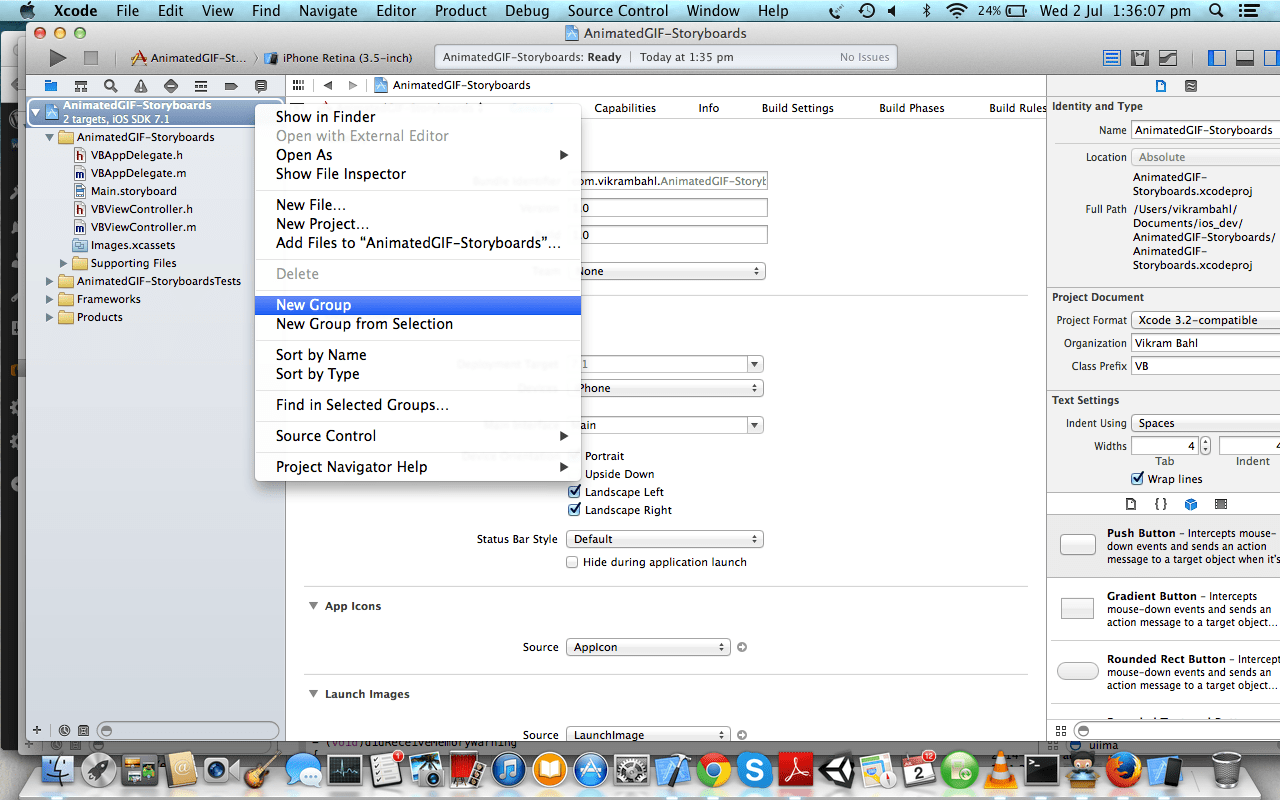
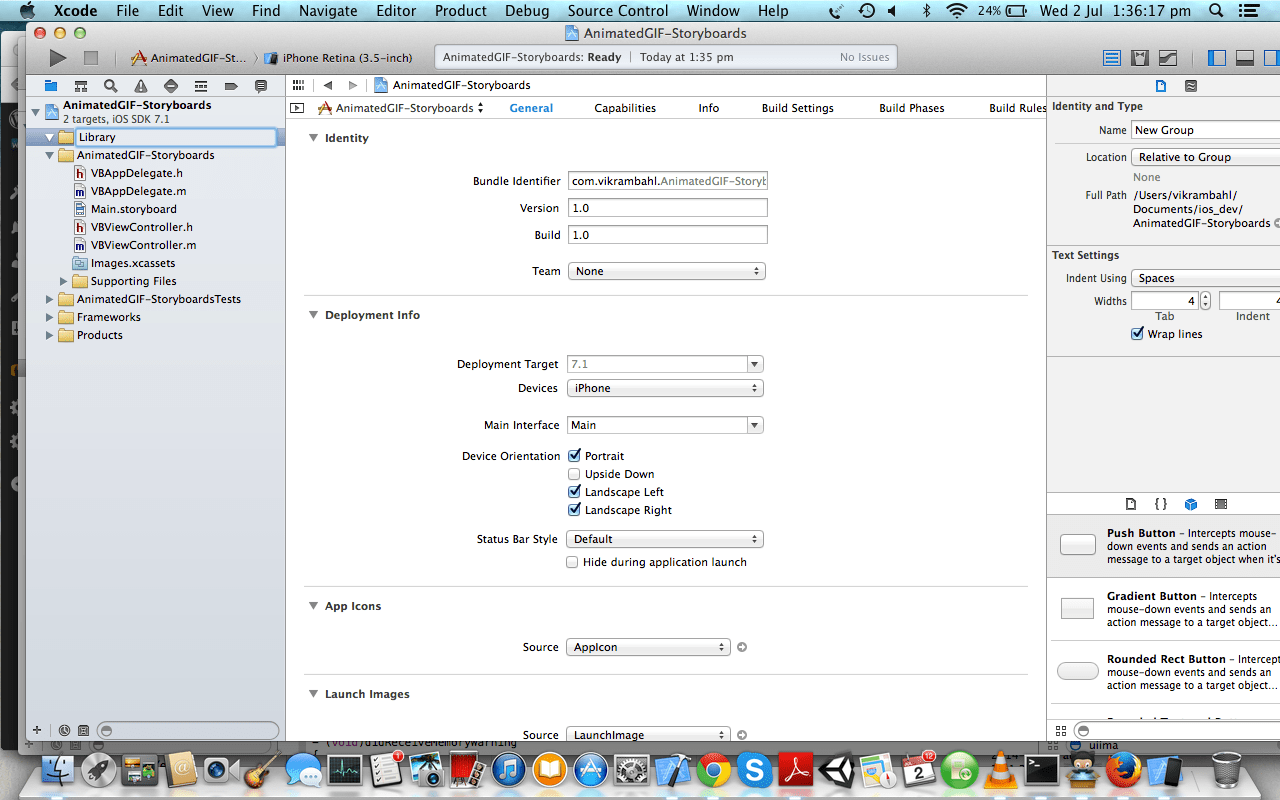
3) Open Xcode and right-click the project in the project navigator and choose ‘New Group’. A new folder gets added to your project files. Name this folder ‘Library’.


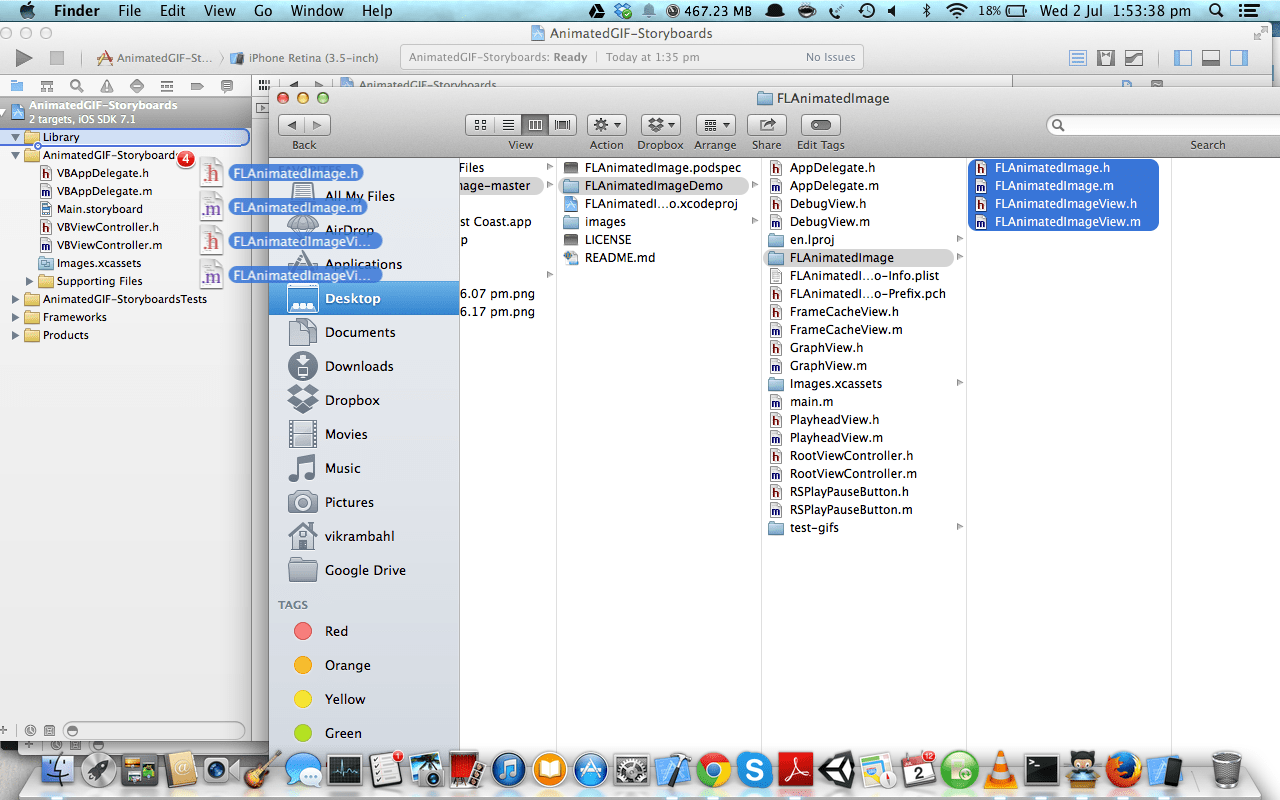
4) Now open the folder where you saved the FLAnimatedImage library you downloaded in Step 2.
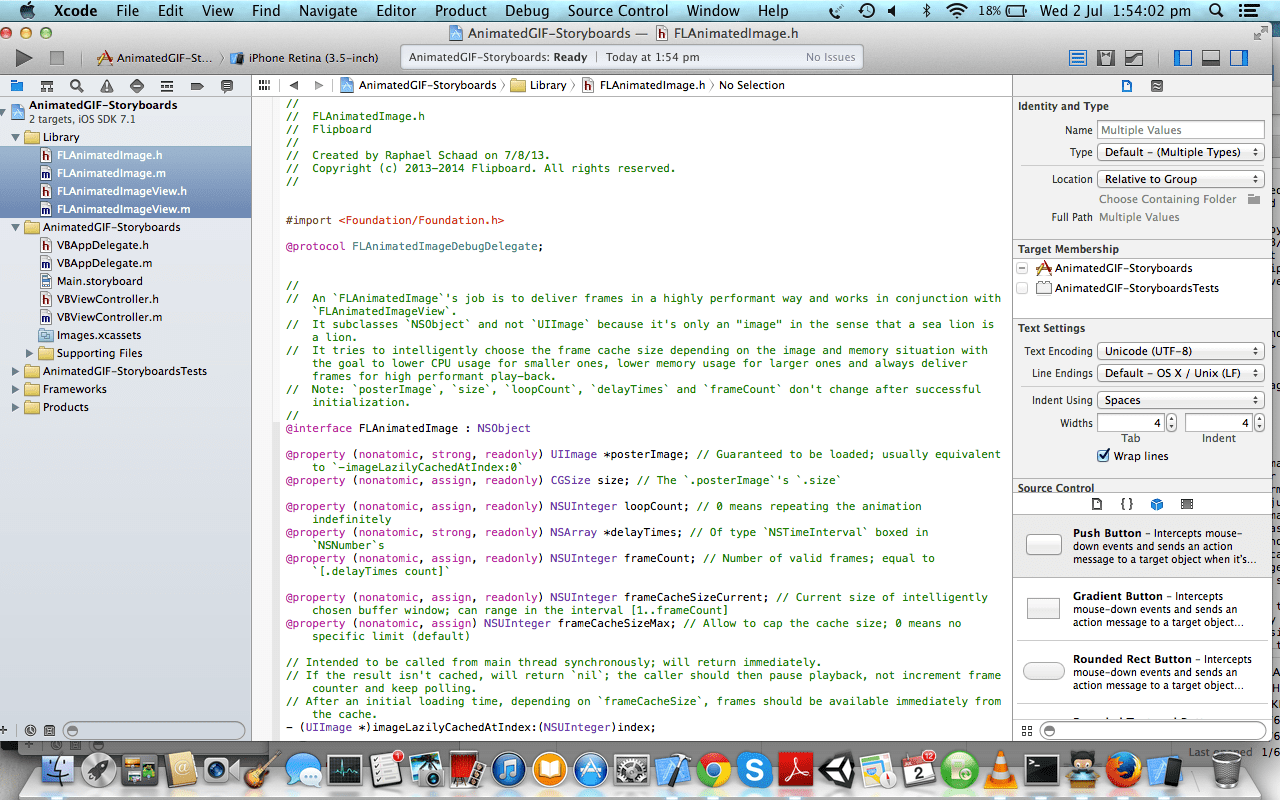
Locate the following four files and drag them to the ‘Library’ folder in Xcode that you created in Step 3.
FLAnimatedImage.h
FLAnimatedImage.m
FLAnimatedImageView.h
FLAnimatedImageView.m
It should be located in the folder hierarchy:
FLAnimatedImage-master -> FLAnimatedImageDemo -> FLAnimatedImage
When prompted, select the ‘Copy items into destination groups folder’ and click ok.


5) Open your ViewController.h and add the following import statements:
#import "FLAnimatedImage.h"
#import "FLAnimatedImageView.h"
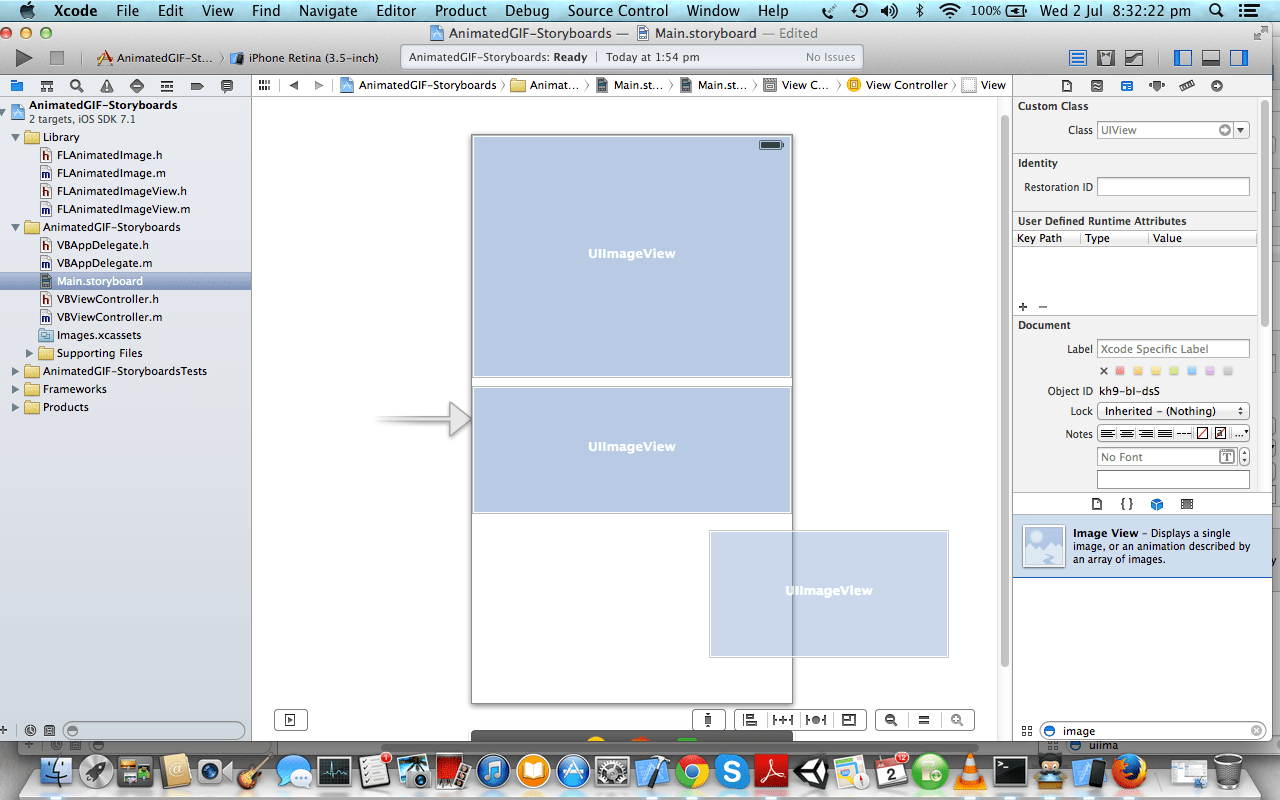
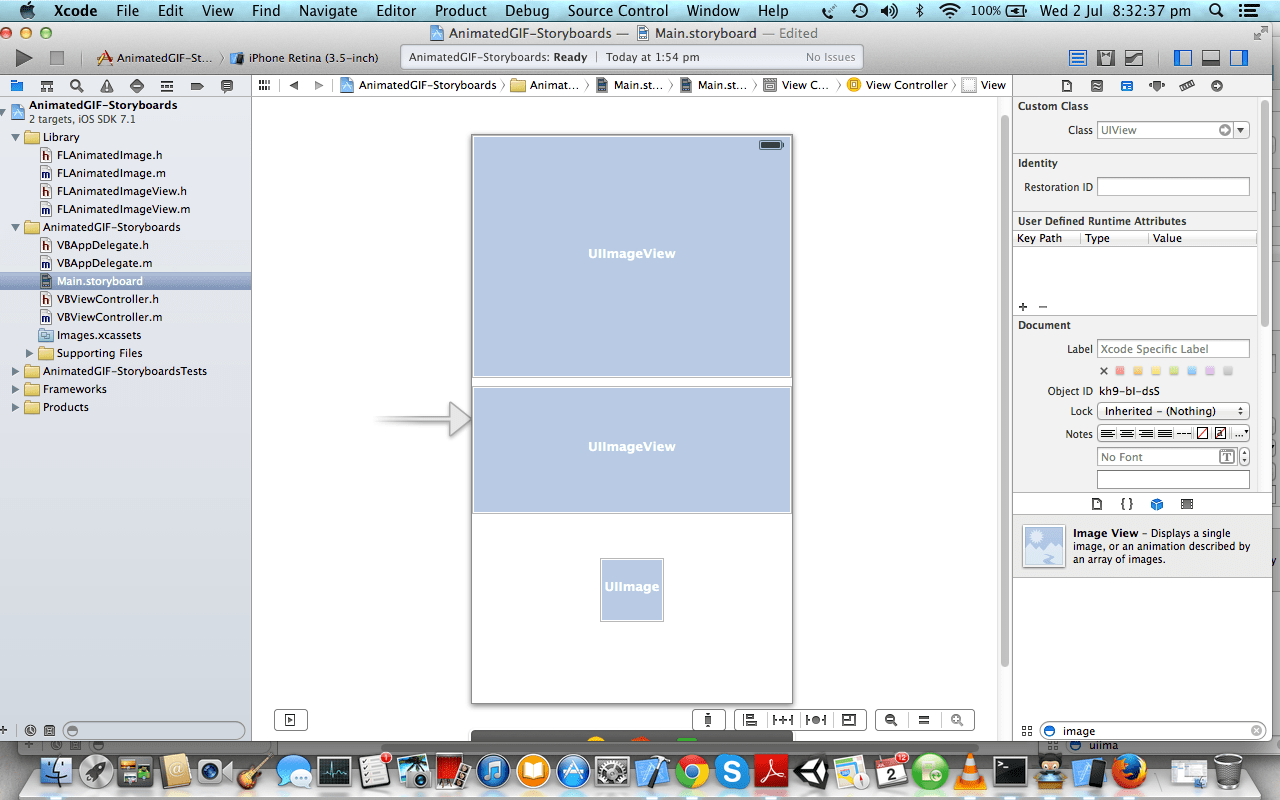
- Open the Main Storyboard file and add 3 UIImageView objects from the Object Library in the Utilities area on the right. Resize them so your storyboard looks like the one below.


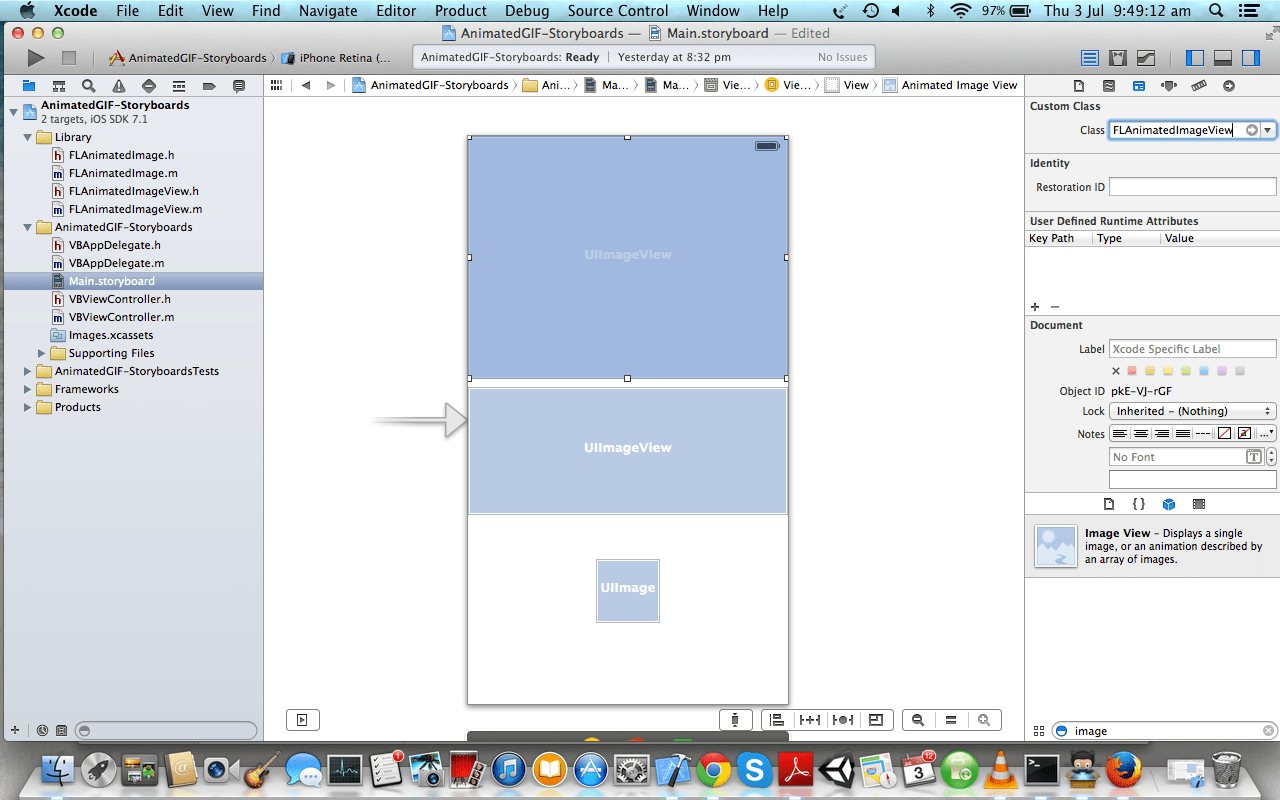
- Now click on one of the UIImageView objects that you added to the storyboard and under the Identity Inspector on the right, locate the ‘Custom Class’ section. In the ‘Class’ text field enter ‘FLAnimatedImageView’.
Do this for all 3 UIImageView objects. The objects are of type FLAnimatedImageView which is a subclass of UIImageView.

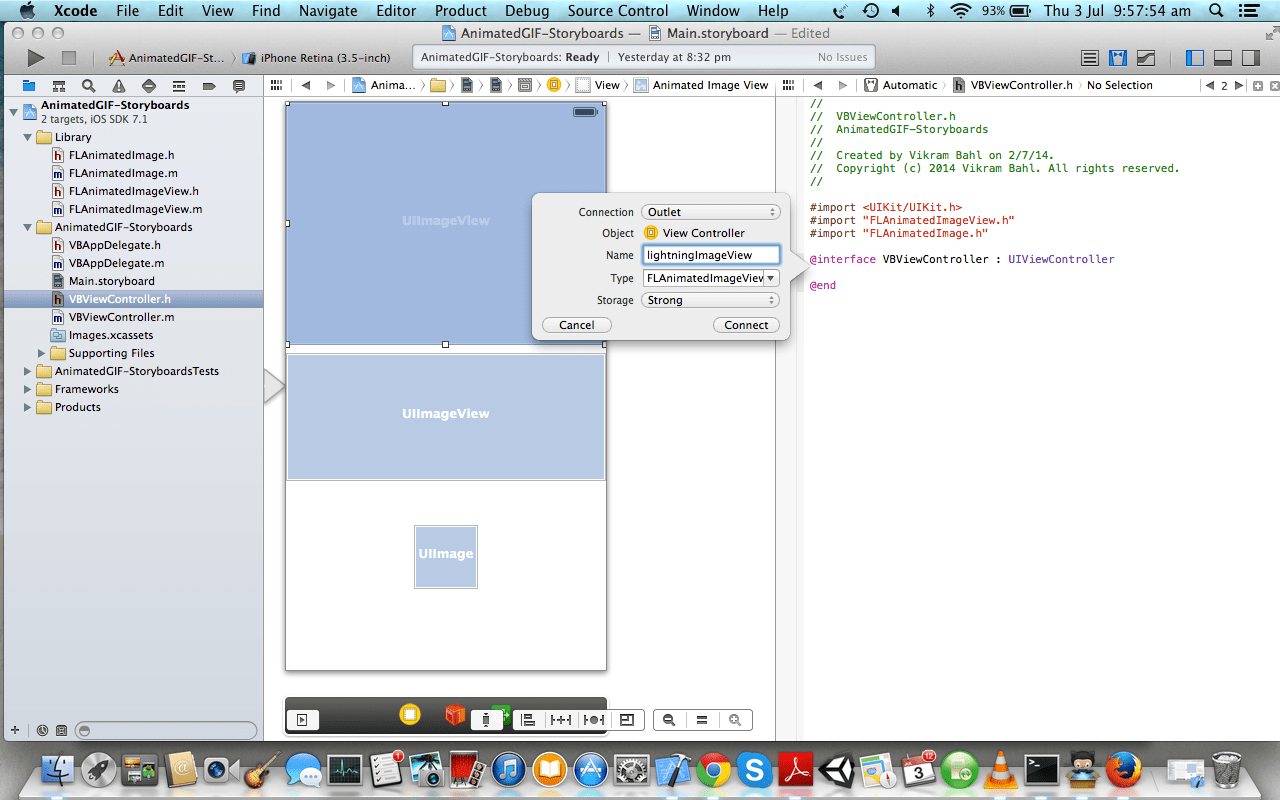
- Open the Assistance Editor in Xcode such that the Storyboard and your ViewController.h files are side by side.
Control drag from each of the image views in the storyboard to your ViewController.h file between the @interface and @end statements. Give your outlet a name and let it be of type FLAnimatedImageView. At the end of it, your ViewController.h file should look like this:
#import <UIKit/UIKit.h>
#import "FLAnimatedImageView.h"
#import "FLAnimatedImage.h"
@interface VBViewController : UIViewController
@property (strong, nonatomic) IBOutlet FLAnimatedImageView *lightningImageView;
@property (strong, nonatomic) IBOutlet FLAnimatedImageView *manWalkingImageView;
@property (strong, nonatomic) IBOutlet FLAnimatedImageView *pageLoadingImageView;
@end

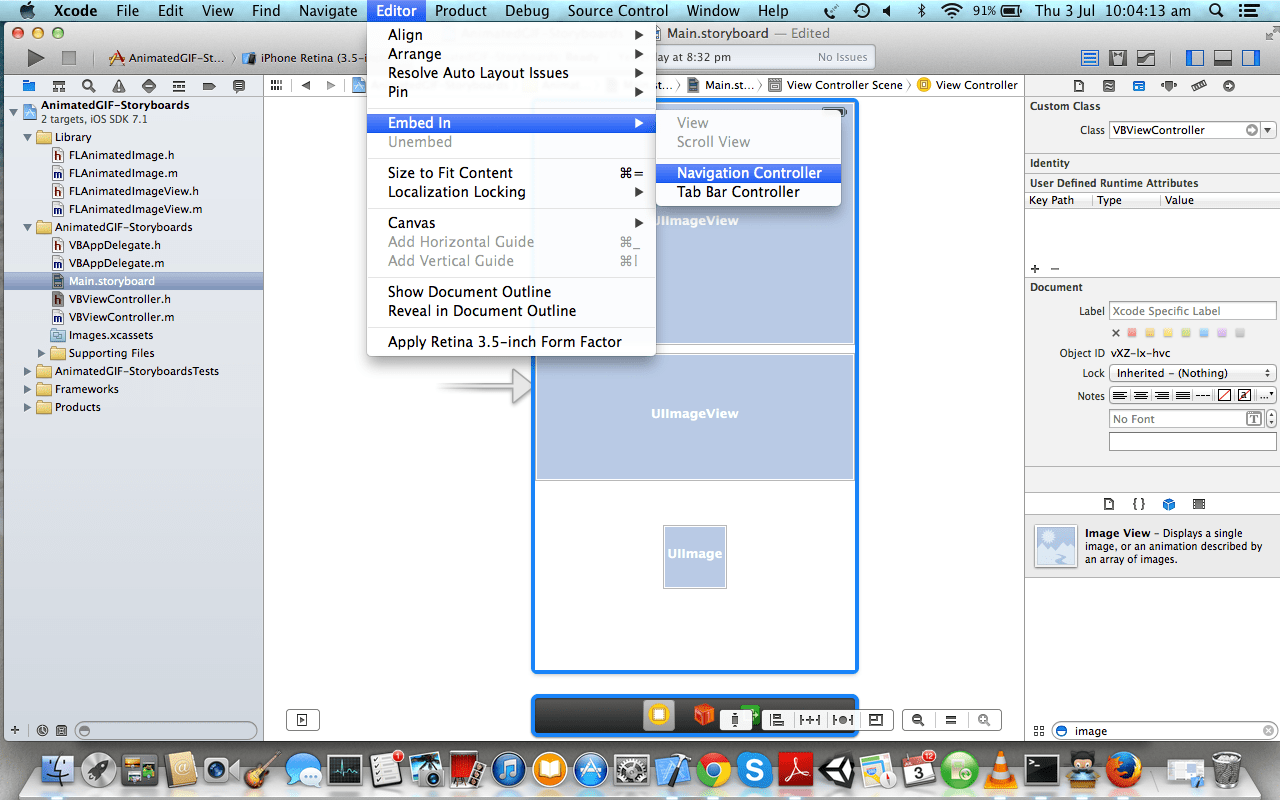
- With your view controller selected in the storyboard, we will add a navigation controller for aesthetics sake. In the menubar, go to Editor -> Embed In -> Navigation Controller.

- Open your ViewController.m file and add code to the viewDidLoad: method to set the title of the navigation bar.
self.title = @"I Love GIF's";
Now, we will add 3 gifs to each of the image views programmatically. First download them to your disk here:
http://vikrambahl.com/wp-content/uploads/2014/07/manWalking.gif
http://vikrambahl.com/wp-content/uploads/2014/07/lightning.gif
The third GIF we will load via a URL.
Just right click and save it.
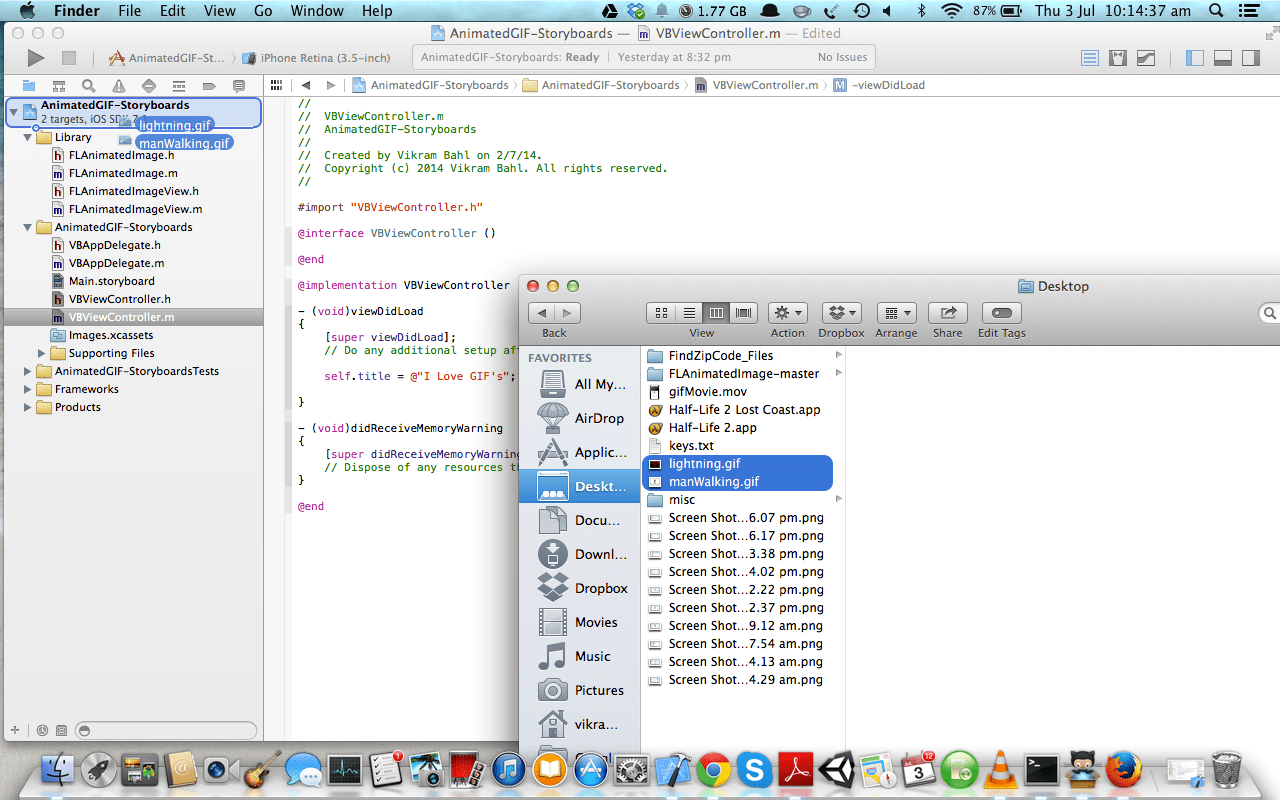
Once saved, add it to your project by dragging the images to your project folder in Xcode. When prompted, select Copy items into destination groups folder.

- Now we will load each of the three images with FLAnimatedImage instead of UIImage. Add the following code to your viewDidLoad: method in your ViewController.m file:
FLAnimatedImage *manWalkingImage = [[FLAnimatedImage alloc] initWithAnimatedGIFData:[NSData dataWithContentsOfFile:[[NSBundle mainBundle] pathForResource:@"manWalking" ofType:@"gif"]]];
FLAnimatedImage *lightningImage = [[FLAnimatedImage alloc] initWithAnimatedGIFData:[NSData dataWithContentsOfFile:[[NSBundle mainBundle] pathForResource:@"lightning" ofType:@"gif"]]];
FLAnimatedImage *loadingImage = [[FLAnimatedImage alloc] initWithAnimatedGIFData:[NSData dataWithContentsOfURL:[NSURL URLWithString:@"http://vikrambahl.com/wp-content/uploads/2014/06/ajax_loader_blue_512.gif"]]];
Now, assign the FLAnimatedImage types to each of the FLAnimatedImageViews via the animatedImage property:
self.lightningImageView.animatedImage = lightningImage;
And add the FLAnimatedImage view objects as subviews:
[self.view addSubview:self.lightningImageView];
Finally, your viewDidLoad: method should look like this:
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
//Set the title of the naviagation bar
self.title = @"I Love GIF's";
//Add the gifs as FLAnimatedImage objects
FLAnimatedImage *manWalkingImage = [[FLAnimatedImage alloc] initWithAnimatedGIFData:[NSData dataWithContentsOfFile:[[NSBundle mainBundle] pathForResource:@"manWalking" ofType:@"gif"]]];
FLAnimatedImage *lightningImage = [[FLAnimatedImage alloc] initWithAnimatedGIFData:[NSData dataWithContentsOfFile:[[NSBundle mainBundle] pathForResource:@"lightning" ofType:@"gif"]]];
//Loading a gif from URL
FLAnimatedImage *loadingImage = [[FLAnimatedImage alloc] initWithAnimatedGIFData:[NSData dataWithContentsOfURL:[NSURL URLWithString:@"http://vikrambahl.com/wp-content/uploads/2014/06/ajax_loader_blue_512.gif"]]];
//Assign the FLAnimatedImage types to each of the FLAnimatedImageViews via the animatedImage property
self.lightningImageView.animatedImage = lightningImage;
self.manWalkingImageView.animatedImage = manWalkingImage;
self.pageLoadingImageView.animatedImage = loadingImage;
//Add the FLAnimatedImage view objects as subviews
[self.view addSubview:self.lightningImageView];
[self.view addSubview:self.manWalkingImageView];
[self.view addSubview:self.pageLoadingImageView];
}
Now just run the program in the simulator and you should see your three GIFs loading perfectly.
comments powered by Disqus